
Video Tips 10. 01. 2023
Navrhujete aplikaci a nejste si jisti, zda bude dobře fungovat? Podle jakých kritérií posuzovat, zda má prototyp šanci na úspěch. Design director BlueGhostu Lukáš Pilka popisuje, jak se na tento problém díváme u Modrého ducha.

Je aplikace dobře navržena? Při tvorbě nového webu nebo mobilní aplikace obvykle nastane několik okamžiků, kdy designér předkládá zadavateli prototyp a žádá jej o feedback i o potvrzení, že se ubírá správnou cestou. Jde o důležité momenty v celém tvůrčím procesu, kde se takříkajíc láme chleba. Na jednu stranu totiž není zaručeno, že autor připravil smysluplné řešení a na stranu druhou zase hrozí, že zákazník ze své silnější pozice podkope či rozbije dobré nápady. Jak se na takovou maketu dívat? Čeho byste si jako objednatelé měli všímat, abyste ověřili, že návrh uživatelského rozhraní odpovídá vašemu záměru a zároveň jste byli schopni poskytnou konstruktivní zpětnou vazbu?
Prvním krokem při tvorbě webu či aplikace by měla být definice byznysový cílů. Co má online projekt přinést vaší společnosti? Podle čeho poznáte, že vám web opravdu pomáhá? Mezi obvyklé cíle v digitálním světě přitom patří:
Konkrétní zaměření aplikace by se samozřejmě mělo odvíjet od specifických potřeb vaší firmy. Ať už si vyberete jakýkoliv cíl, měl by být stanoven tzv. SMART:
Podrobněji se cílům věnuje článek Co dává webu smysl? Měřte, testujte a nehádejte.
Určené cíle musí tvořit součást zadání pro návrh aplikace a je důležité, aby jste je v komunikaci s designérem patřičně zdůrazňovali. Poté se budete moct na prototyp dívat z jejich perspektivy a klást otázky typu: Opravdu je uživatelské rozhraní navrženo tak, aby nám přineslo co nejvíce objednávek? Více poptávek? Vylepšilo poskytování služby? Atd.
Vedle byznysových cílů jsou důležité také potřeby, problémy a očekávání se kterými na web vstupují jeho uživatelé. V tomto ohledu je dobré nejdříve stanovit, pro jaké cílové skupiny prostředí navrhujete a jak jsou pro vás důležité. V BlueGhostu obvykle požádáme zadavatele, aby tyto kategorie sepsal a rozdělil mezi ně sto bodů odrážejících jejich význam. Například pro univerzitní web může seznam vypadat následovně:
Každá uživatelská skupina sleduje v rámci webu své specifické potřeby; Uchazeče o studium zřejmě zaujme přehled oborů a přihláška ke studiu, stávající studenty zase přihlášení do univerzitního systému nebo kontakty na studijní oddělení. Všechna taková očekávání od všech uživatelských skupin by měla být definována, prioritizována a zahrnuta do zadání. Poté se můžete nad prototypem ptát: Opravdu zde uchazeči o studium najdou prezentaci oboru, která je zaujme? Mohou snadno odeslat přihlášku? Dokáží se studenti rychle přihlásit do intranetu? Atd.
Někdy se osoba zadavatele shoduje s cílovou skupinou aplikace. Většinou ale ne. Nemluvě o tom, že uživatelských kategorií bývá více, a tak není možné, aby váš pohled reprezentoval každou z nich. Je proto nezbytné, abyste do hodnocení návrhu zahrnuli i skutečné lidi, kteří mají danou aplikaci využívat - právě jejich názory a postřehy mají pro zpětnou vazbu nejvyšší relevanci. Dokáží uživatelé pomocí prototypu vyřešit své problémy a naplnit vaše byznysové cíle? Způsoby, jak to ověřit, se zabývá Velký průvodce uživatelským testováním webů a aplikací.

Návrh webové aplikace není jednorázová záležitost, ale iterativní proces umožňující postupné zlepšování podle průběžné zpětné vazby
Na jakém zařízení budou uživatelé web nejčastěji navštěvovat? Na začátku roku 2023 je podíl přístupů z desktopu a z chytrého telefonu přibližně vyrovnaný a tablety představují necelá 3%. To platí v celoevropském průměru, ale v závislosti na lokalitě a zaměření služby se mohou data podstatně lišit. Jiný poměr mobilních zařízení bude mít specializovaný portál poskytující finanční poradenství a jiný aplikace s jízdními řády městské hromadné dopravy. Aby vaše postřehy byly co nejvíce relevantní, je dobré se při testování primárně zaměřit na rozhraní, které využívá nejvíce uživatelů. Jak zjistit, které zařízení je ve vašem případě nejpopulárnější? Pokud redesignujete stávající web, můžete se podívat do Google Analytics. Vytváříte-li „novostavbu” pro kterou nemáte k dispozici konkrétnější data, vydejte se spíše cestou mobile first.
Správný návrh a design aplikace se vším všudy? Jedině s Modrým duchem.
Nejde jen o to, zda design aplikace umožní uživatelům dosáhnout jejich cílů. Důležité také je, jak snadná k nim vede cesta. Dobře použitelné rozhraní by mělo být intuitivní a navádět návštěvníky žádoucím směrem. Mezi významné prvky ovlivňující použitelnost patří přehledná navigace, logické uspořádání obsahu, interaktivní zpětná vazba, prevence chyb, srozumitelné a jednotné textace nebo konzistentní vizuální styl. Více o principech použitelnosti se můžete dozvědět v článku Usability Heuristics for User Interface Design.
Obvyklá definice říká, že přístupné digitální služby může používat široká škála lidí, včetně osob se zrakovým, pohybovým, sluchovým, řečovým nebo kognitivním postižením. Nejde tu ale jen uživatele s trvalým hendikepem, v krátkodobě znevýhodněné situaci se běžně ocitá každý z nás. Zkoušeli jste někdy odepisovat na zprávu v minus deseti stupních a v rukavicích? Jak se vám čte drobný text, když na displej svítí přímé polední slunce? Dobře přístupná webová aplikace by měla mj. počítat s přiměřenými rozměry ovládacích prvků, dostatečným kontrastem a velikostí písma, zástupnými popisky obrázků, srozumitelnými názvy u kolonek formulářů nebo sémantickým využitím barev. Tak aby s ní dokázalo zacházet maximum lidí v maximu situací. Není nezajímavé, že pravidla přístupnosti určuje i metodický pokyn Ministerstva vnitra ČR, který je závazný pro všechny weby a aplikace veřejných institucí.
Web nevzniká v izolované bublině, ale je součástí vaší firemní identity. S ohledem na ní by měl respektovat pravidla vizuálního stylu, dodržovat tón komunikace a rozvíjet pozicování značky. Porovnejte prototyp s vaším brand manuálem a ověřte si, že je s ním v souladu.
Posuzování prototypu pouze dle „logiky” líbí-nelíbí je pravděpodobně tím nejhorším způsobem, který jen málokdy vystihne podstatu věci. Přesto by estetická kvalita neměla zůstat stranou a měla by být vzána v potaz jako jedno z hodnotících kritérií. Také ve vizuálním designu aplikací existují stylové trendy a ignorovat rozdíly v aktuálním či zastaralém výtvarném provedení může vyslat směrem k publiku nežádoucí zprávu. Ostatně, jednou z funkcí designu je také vyvolávat emoce, které, jsou-li v souladu s vaším záměrem, mohou podpořit plnění cílů. Jak ale hodnotit něco tak subjektivního jako je grafická úprava? Jednou z cest může být zpětná vazba od představitelů relevantní cílové skupiny. (Ano, ani zde nejde o to, zda se web líbí vám, ale zda se bude líbit vašim zákazníkům.) Čím více názorů získáte, tím spíše dokážete feedback kvantifikovat a oprostit se od osobních preferencí.

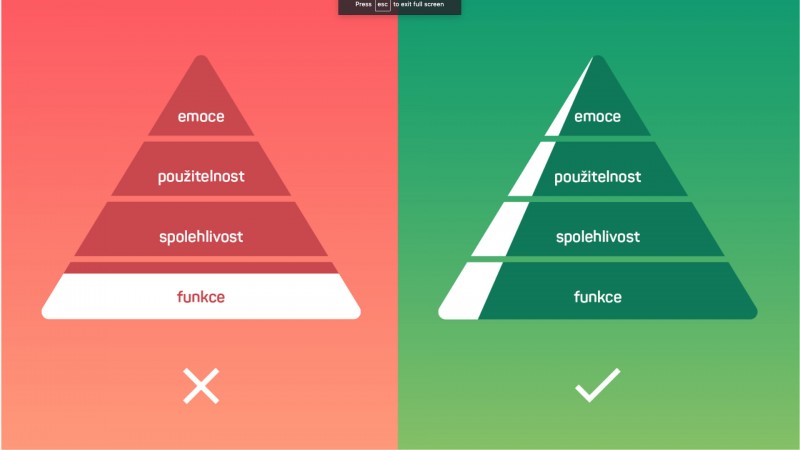
Co vše by měl řešit design aplikace? Schéma ukazuje špatné a správné rozložení energie při návrhu webové aplikace
Nakonec, ale v neposlední řadě, ověřte náročnost na technickou implementaci. Prototyp aplikace je klíčovou součástí dokumentace pro programátorský tým a na jeho základě jsou vývojáři obvykle schopni odhadnout, kolik času jim zabere jejich práce. Uslyšíte-li od nich číslo, které vás nemile překvapí, zkuste zjistit, jakou část či jaké funkce považují za nejkomplikovanější a proč. Možná se nebude jednat o ty, které jsou vzhledem k byznysovým cílům a uživatelským potřebám ty nejdůležitější. A třeba bude možné jejich realizaci odložit.
Všechna výše popsaná doporučení se vztahovala k situaci, kdy se nová aplikace nachází ve fázi (interaktivního) prototypu. Co když ale máte již hotový web v ostrém provozu? Jde se na něj podívat stejnou optikou? Více méně ano, avšak existují zde dva podstatné rozdíly. Dobrá zpráva je, že do hodnocení designu můžete zahrnout statistická data o reálných uživatelích - naměřené údaje, které vám mohou přesněji ukázat, zda a kde se vyskytují problémy. Nevýhodou jsou vyšší náklady na zapracování změn. Zatímco v prototypovacích nástrojích lze funkce a podobu uživatelského rozhraní upravovat na pár kliknutí, ve skutečné aplikaci je to již složitější a obvykle spojené s dodatečnými náklady na programátorské práce.