05. 12. 2019
Stojí váš digitální design na pevných základech? Pomůže k plnění vytyčených cílů? Testování použitelnosti je klíčem k funkční aplikaci a srozumitelnému webu. Seznamte se s 5 způsoby, jak na to.

Představte si designéra, který okamžitě navrhne ideální řešení. Designéra, který čte myšlenky nejen vám, ale také uživatelům připravované aplikace. Geniálního tvůrce, jenž ihned ví, jak má co vypadat a fungovat a který nemusí ztrácet čas zbytečnými otázkami. Dokážete si ho představit? Myslíte si, že může existovat? Pokud ano, pak se od základu pletete. Proč? Protože průzkum, dotazování, testování a ověřování je nezbytnou součástí designového procesu a jedinou cestou, jak navrhnout smysluplnou aplikaci plnící vytyčené cíle.
Abychom vše dobře pochopili, pojďme si nejdříve vysvětlit, co je to designový proces: Jedná se o metodický postup kreativní práce, který lze pro jednoduchost rozdělit do tří hlavních fází. První z nich se nazývá Výzkum a průzkum a během ní se designer soustředí na sběr informací a pochopení problému. Následuje návrh samotného řešení, což v digitálním světě může být například prototyp budoucího webu či jeho rozpracovaná část. Poslední etapu představuje vyhodnocení a testování, tedy získávání zpětné vazby a ověřování, zda je předkládaný design vhodným řešením.
Díky této poslední fázi lze pochopit, jak lidé pracují s uživatelským rozhraním, kde mají potíže a co na něm naopak oceňují. Designer také zjistí, zda je aplikace srozumitelná a dobře ovladatelná, zda je přívětivá, vizuálně atraktivní a především, zda směřuje chování návštěvníků žádoucí cestou. Čas věnovaný této kontrole prakticky vždy vede ke zjištění nedostatků a k odhalení málo zjevných, avšak často závažných chyb v designu. V případě webů lze takto předejít problémům způsobujících okamžité opuštění či nižší konverze, u aplikací zas zabráníte zbytečným přešlapům snižujících její retention rate (procento lidí, kteří opakovaně využívají aplikaci v daném období).
Ještě předtím, než si popíšeme základní metody testování, připomeňme, že k jakémukoliv vyhodnocování webu nebo aplikace bychom měli mít stanovené měřitelné cíle. Ty totiž pomáhají při formulaci otázek, sestavování zkušebních scénářů a v neposlední řadě také k vyčíslení faktických výsledků a vyhodnocení celého procesu. Právě vylepšování designu vzhledem k jeho účelu je i zásadním argumentem, proč věnovat čas a úsilí získávání vnějších podnětů a zpětné vazby. Máte obavu, že se to nevyplatí? Že příprava, realizace a interpretace různých testů je až příliš náročná a že potencionální přínosy nevyváží vloženou energii? Pak se podívejte na studii Return on Investment for Usability, která na vzorku téměř 900 testů dokazuje, že projekty věnující 10% svého rozpočtu na ověřování svých návrhů jsou v průměru o 135% úspěšnější než ty, které testování zanedbávají.
Důvody proč testovat jsou zřejmé, a tak se pojďme podívat, jaké jsou nejpoužívanější metody uživatelského testování a jak s nimi začít.
Časová náročnost: vysoká

Moderátor a respondent „face to face", aneb Moderované testování použitelnosti u jednoho stolu.
V rámci této metody se respondent a moderátor nachází ve stejné místnosti. Moderátor zadává úkoly podle předem nachystaného scénáře a sleduje, jak se s nimi jeho protějšek dokáže vypořádat. Ten na statických obrázcích, prototypu či na funkční verzi aplikace, vykonává jednotlivé kroky podobným způsobem, jako to budou dělat či dělají reální uživatelé. Během celého procesu přitom mezi oběma zúčastněnými probíhá dialog, moderátor zjišťuje, co se testujícímu honí hlavou, proč mu některé úkoly dělají potíže, co přehlédl a co si naopak získalo jeho pozornost. Vše se přitom zaznamenává, a tak designer dostane k dispozici zvukový záznam i video nahrávku s uživatelem a plochou jeho zařízení. Z něj už je snadné načerpat potřebné podněty a nápady k vylepšení a korektuře návrhu.
Moderované testování použitelnosti má svůj ustálený harmonogram, který lze pro přehlednost rozdělit do několika bodů:
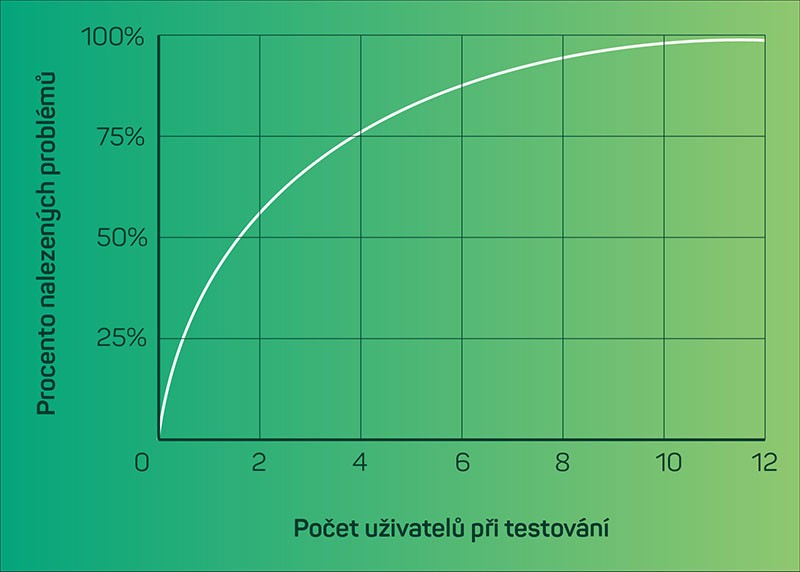
Zejména výběr respondentů může být někdy časově náročný. Zvláště v situacích, kdy je on-line aplikace určená pro zaneprázdněné publikum (manažery, vysoce kvalifikované pracovníky apod.) nebo odborné specialisty (biochemiky, chirurgy, stavební statiky apod.), zabere hledání vhodných účastníků řadu hodin a musí být plánováno s dostatečným předstihem. Dobrou zprávou může být alespoň fakt, že obvykle postačí pouze 5-6 dotazovaných. Při větším množství účastníků se již nalezené problémy většinou opakují.

Poměr zúčastněných respondentů vůči odhaleným problémům: Zvát na uživatelské testování více než 5 nebo 6 dotazovaných je plýtvání zdroji. Lepší je opakovat menší testy vícekrát během tvorby designu.
Klíčovou fází je samozřejmě samotné sezení s respondenty, které probíhá odděleně, s každým zvlášť. Ideální je, když všechny zúčastněné strany sledují testování naživo. (z vedlejší místnosti či on-line na dálku). Pokud se připojí nejen designér, ale také klient nebo projektový manažer, tak to podpoří entuziasmus všech stran a zároveň každému umožní operativně formulovat nové úkoly a otázky. Na co je dobré se ptát? Tvůrci populárního testovacího nástroje Hotjar publikovali seznam více než 40 nejlepších dotazů a zde jsou alespoň některé z nich:
Co nám obvykle prozradí odpovědi a pozorování? Že přibližně třetina hypotetických problémů, o nichž jsme se domnívali, že mohou mít negativní vliv na funkčnost designu, jej opravdu mají a je potřeba je vyřešit. Že dvě třetiny odhadovaných potíží vůbec potížemi nejsou a uživatelé se nad nimi vůbec nepozastaví. Zejména se však objeví celá řada nových zjištění a překážek, které doposud nikdo nezmínil a upozornilo na ně až samotné testování.
Rozumí si lidé s vaším webem či aplikací? Otestujte použitelnost s pomocí Modrého ducha.
Časová náročnost: vysoká

Různá místa, stejný čas. Moderované testování použitelnosti na dálku má své kouzlo.
Jedná se o stejný princip jako u osobního moderovaného testování s jediným podstatným rozdílem - moderátor a respondent nesedí ve stejné místnosti, ale komunikují spolu skrze internet. K tomu mohou využívat některou ze specializovaných testovacích platforem (např. Lookback nebo Userzoom), ale stejně dobře si poradí i s komunikátory Skype, Hangouts nebo jiným nástrojem umožňujícím oboustranně přenášet video, zvuk i obraz plochy. Výhodou je nižší časová náročnost a větší vstřícnost vůči respondentům. Ti nemusejí cestovat na místo testování a také fakt, že zůstávají ve svém domácím prostředí hraje pozitivní roli při nastolení vhodné atmosféry. Na druhou stranu, osobní rozhovor z očí do očí je stále nejcitlivějším a nejpřínosnějším způsobem jednání, u kterého vám nikdy nespadne připojení.
Časová náročnost: střední

Testovat lze i bez moderátora. Celý trik spočívá v automatizovaných scénářích a dotaznících.
Výrazně úspornější variantu uživatelského testování nabízí on-line interakce založená na automatizovaných scénářích a dotaznících. Nástroje jako UsabilityHub, UserPeek nebo HotJar disponují prostředím, kde si designer “nakliká" jednotlivé úkoly a připraví plán podle něhož pak uživatelé samostatné postupují. U prototypů, aplikací v alfa/beta verzi nebo v případě náročnějších úkolů je možné využít placeného publika, které lze často pozvat přímo skrze testovací nástroje. To se vyznačuje větší mírou vytrvalosti a navíc nehrozí, že on-line dotazník naruší plnění cílů již běžícího webu.
Díky snadnější přípravě i zadávání úkolů lze tímto způsobem ušetřit čas, získat více odpovědí i testovat častěji. Problém však nastává s již zmiňovanou trpělivostí respondentů. I u odměňovaných uživatelů z databází specializovaných serverů je třeba počítat s obvyklým časem pozornosti max. 15-30 minut, který obvykle vystačí na 3-5 úkolů. Podstatným nedostatkem testování bez moderátora je také absence bezprostřední zpětné vazby, nikdo nesleduje uživatele v reálném čase, a tak není možné reagovat na vzniklé situace.
Časová náročnost: nízká

Guerrillové testování použitelnosti je snadné a nenáročné. Stačí k němu notebook či telefon a náhodně vybraný respondent. Třeba host u vedlejšího stolku v kavárně.
Může se zdát, že testování použitelnosti je vždy spojeno s náročnými přípravami a mnoha hodinami strávenými ve specializovaných laboratořích nebo při vyhodnocování výsledků. Opak je však pravdou! Velmi dobré zkoušky lze provádět i na vlastní pěst - stačí k tomu váš notebook, tablet nebo chytrý telefon a odvaha požádat o pomoc. Zpětnou vazbu vám může poskytnout i kolega u vedlejšího stolu, členové rodiny, přátelé se kterými vyrážíte na pivo nebo náhodní lidé s nimiž se setkáte v kavárně.
Testování metodou “Do it yourself" je nenáročné, lze jej při práci často opakovat, a tak získávat cenné podněty bezprostředně během navrhování. Tyto rychlé iterace přitom bývají užitečnější než realizace jednoho “velkého" ověřování v závěrečné fázi, které může přinést kritická zjištění až příliš pozdě. (V době, kdy nezbývá čas či rozpočet na jejich odstranění.)
I guerillový přístup však má svá omezení. Tím největším je zpravidla (ne)ochota oslovených se zapojit do vašeho průzkumu a bývá tedy potřeba trocha přemlouvání. Navíc, i když se vám nakonec podaří dotyčného přesvědčit ke spolupráci, máte pouze 5-10 minut jeho času, které vám věnuje a které stěží stačí na provedení jednoho úkolu.
Časová náročnost: nízká

Dotazníkové testování použitelnosti by mělo být samozřejmostí před jakýmkoliv redesignem či výraznější úpravou již běžícího webu.
V případě již běžících webů lze testovat na reálných návštěvnících a využít faktu, že lidé si rádi postěžují, mají-li k tomu možnost. Zejména před plánovaným redesignem nebo před dílčími úpravami je dobré znát názory uživatelů stávajícího rozhraní a navrhovaný obsah či funkce těmto podnětům přizpůsobit. Jak na to? Nástroje jako Smartlook nebo Hotjar umožňují snadno nachystat anketní otázky, které se poté automaticky zobrazí návštěvníkům přímo na webu: „Našli jste co se hledali?" může například znít úvodní dotaz, který vyskočí v dolní části stránky. Pokud následně uživatel vybere zápornou odpověď, pak se mu objeví další okno s prosbou o sepsání jeho potíží.
Dotazníky dokáží kombinovat kvantitativní a kvalitativní formu průzkumu a navíc žádají o reakci přímo na místě, kde k problému dochází. Jsou-li otázky správně formulovány, lze tímto způsobem odkrýt potřeby, obavy a touhy cílového publika s relativně nízkým úsilím. Na druhou stranu, v případě testování přímo na webu lze jednomu návštěvníkovi položit pouze 3-5 krátkých otázek (na větší množství odpoví jen málokdo). Stejně tak je potřeba mít na mysli, že v tomto případě nezkoumáme chování uživatelů, ale jejich názory. A mezi tím, co lidé říkají, a jak ve skutečnost jednají, mohou být velké rozdíly.
Testování použitelnosti vede k jasným a konkrétním výsledkům - je prakticky nemožné zpochybňovat nebo vyvracet z něj plynoucí poznatky a ignorovat tyto argumenty při tvorbě designu. Přesto někteří provozovatelé webů a aplikací, projektoví manažeři či dokonce designéři občas tvrdí, že na takový průzkum a ověřování nezbývá čas, ani rozpočet. Jsou to zpravidla ti, kteří s testováním zatím nemají osobní zkušenost, a proto zpochybňují hodnotu, kterou přináší.
Navrhovat rozsáhlejší webové aplikace bez uživatelského testování je jak vařit nový recept bez ochutnání. Investujete značné zdroje do něčeho, co však vůbec nemusí být dobré. Třeba jen kvůli nějaké opomenuté maličkosti, chybějící přísadě, špetce soli nebo nesrozumitelné textaci konverzního tlačítka... V on-line světě se nikdy nevaří podruhé “stejné jídlo", a tak se vždy musí “ochutnávat". Geniální designer, který nemusí testovat své výstupy je jen postavou z říše fantazie.
Chcete se o uživatelském testování dozvědět více? Podívejte se na knížky Steva Kruga Don’t Make Me Think (Webdesign: Nenuťte uživatele přemýšlet), Rocket Surgery Made Easy (Nenuťte uživatele přemýšlet: Praktický průvodce testováním) nebo si vyzkoušejte on-line kurzy, které nabízí Interaction Design Foundation.
Praktický
Inspirující
Zábavný
Nic moc